![]()
通常版のワードプレスは、サーバにインストールし、無料ブログのようにインタネット接続したまま、編集できるような仕組みになっています。
InstantWordPressは、手元のパソコンにインストールしてブログサイトを作成することができます。
パソコンでブログを作成したら、パソコン内に保存されたデータをサーバにアップロードしてインタネット上に公開します。
手元のコンピュータで編集するため、スマホなどでは編集することができません。
ここでは、お手元のWindowsパソコンにワードプレスをインストールし、パソコン上でブログやホームページを編集した後、サーバにアップロード(転送)し、インターネット上から閲覧できるようにする方法を紹介します。
USBメモリにインストールすることができる
InstantWordPressは、インストール先をUSBメモリなど外部記憶媒体にインストールして使うこともできます。

テーマ(デザイン)の確認
実際にサーバ上で運用しているブログサイトでテーマ変更をしてもよいのですが、手元のコンピュータ内で試したいこともあります。
このような場合にも使えると思います。
「InstantWordPress」と「Bitnami」
ワードプレスは、オープンソースのため、いろいろなバージョンがあります。
その一つが、ここで紹介する InstantWordPress です。
他にも同様に手元のパソコンで、ブログを作成し、データをサーバにアップロードできるものがあります。
ホームページビルダー不要,bitnamiでブログを作ってサーバにアップ
「InstantWordPress」は、Windows用です。
「Bitnami」は、Windowsだけでなく、LinuxやMac OSXでも利用できます。
設定は、「InstantWordPress」のほうが簡単ですから、時間をかけずに行いたい方は、「InstantWordPress」の利用をお薦めします。
お試しになるタイミングによっては、プラグインやワードプレス、OS等のバージョンアップなどで、うまく動作しないことがあるかもしれません。
あるプラグインでは、うまく表示されていたのに、ある日、突然、画面が崩れるということもあります。
レンタルサーバの安いプランで使ってみる
手元のPCでHTMLファイルを作成して、それをサーバに転送する方法なら、レンタルサーバの安価なプランで利用できると思います。
さくらのレンタルサーバの一番安いプラン(ライトプラン)は、月々、129円です。
このプランには、すぐに使えるブログも用意されていますが、手元で作成したHTMLファイルを転送して使うこともできます。
スマホから編集できない
一般的な使い方で使用するワードプレスや無料のブログなら、スマホやパソコンのブラウザから簡単に編集できますが、ここで紹介する方法は、ブログを編集するたびに、お手元のパソコン内でファイルを生成し、それをサーバへアップロードする必要があります。
InstantWordPressは本格運用に向いていない?
ワードプレスってどんなものかな?
とか、
簡単なホームぺージを作ってみたい
ホームページビルダーを買うほどでもないし。
いつかは、レンタルサーバにワードプレスを入れてみたいけど、ホームページビルダーのほうが簡単なのかな?
などと考えている方向けだと思います。
ブログの更新頻度が多くなると、ここで紹介する方法でのブログ作成は大変だと思います。
更新頻度が高くなったら、サーバにワードプレスをインストールする方法が効率的です。
ホームページビルダーというソフトも有名です。
このソフトも基本的に手元で編集してから作成したHTMLのデータをサーバに転送します。
編集する度にサーバに転送するのは大変です。
ネットで稼ぐという観点からは、広告なしのブログ(さくらのブログなど)を利用して、ブログのページ数を量産したほうが時間の無駄がありません。
無料ブログの利用や、ここで紹介するInstantWordpressなどを試してみて、これなら、やれそうだと分かったときに、ワードプレスがインストールできるプランを契約したほうが、結果的に効率がよいと思います。
HTMLファイルの作成からサーバへの転送手順の概要
InstantWordPressのインストール
手順概要
1.ワードプレスでブログ、サイトを編集(ここでは説明していません)
2.ファイル出力(静的ファイルの出力)
3.アップロード(詳細は、別ページです)
InstantWordPressインストール手順
公式サイトからダウンロードします。(英語のページ)
1.公式ページの「DownLoad Now」をクリックします。

2.開いたページから「DownLoad Instant WordPress *.*」をクリックします。

3.インストーラを保存する。
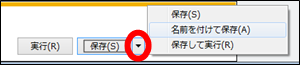
「保存」をクリックします。保存先は、ダウンロードフォルダになっているかもしれません。保存の横にある下三角をクリックすると、保存先を指定できます。
「この種類のファイルはPCに問題を起こす可能性があります。」は、無視しても大丈夫です。

4.保存された「InstantWP_*.*.exe」をダブルクリックします。

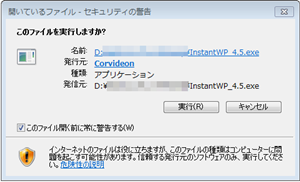
セキュリティの警告が出るかもしれませんが、「実行」をクリックします。

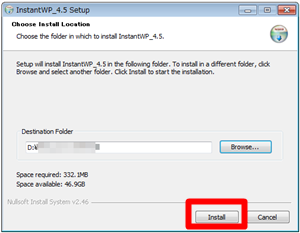
5.保存先を設定し、「Install」ボタンをクリックします。
(参考)InstantWordPressは、USBメモリにインストールして使うこともできます。
※パスに日本がが含まれていると、インストール後、動作しないかもしれません。
例えば、Dドライブ内に日本語フォルダを作成し、その中にインストールした場合は、エラーになります。


6.「Close」をクリックします。

インストーラを使って、InstantWordPressをインストールします。
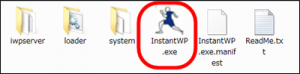
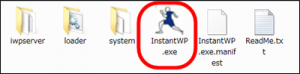
7.「InstantWP_*.*」フォルダ内の「InstantWP.exe」をダブルクリックします。

8.インストール中
少し時間がかかります。
USBメモリにインストールする場合は、数分かかります。

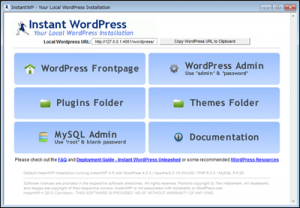
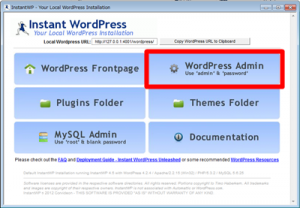
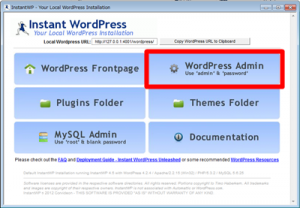
9.InstantWordPressの管理画面
以下の画面が表示されたらインストールは成功です。

ここでエラーが出たり、管理画面が出なかったりする場合は次のようにします。
エラー①
「このページは表示できません
Webアドレスhttp://127.0.0.1:4001が正しいか確かめてください。
・検索エンジンでそのページを探してください。
・数分待ってから、ページを最新の情報に更新してください。」
と表示され、管理画面が表示されません。

対応
インストール先を
①Dドライブ直下
②USBメモリ
などにして、再度、インストールしてみてください。
私は、この二つの方法で、インストールすることができました。
エラー②
ブラウザ画面に
「Briefly unavailable for scheduled maintenance. Check back in a minute.」
が表示される
![]()
対応
下記フォルダ内のmaintenaceファイルを削除します。
iwpserver > htdocs > wordpress内の「 maintenance 」を削除
(ネット上から、ヒントをいただきました。バージョンによっては、Blogフォルダ内にあるそうです。)
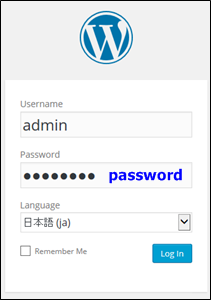
10.InstantWordPress管理画面の「WordPress Admin」をクリックします。

11.ユーザーに「admin」、パスワード「password」をそのまま入力します。
言語は「日本語」に変更します。
入力したら、「Log In」をクリックします。

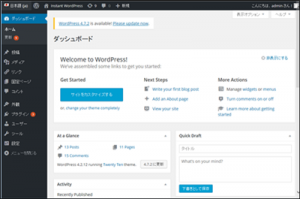
12.ワードプレス管理画面が表示されました。

ワードプレスの設定は、別ページで説明しています。
別ページでは、サーバにワードプレスをインストールしたときの画面で説明しています。
静的HTMLファイル作成用プラグインのインストール
サーバ上に置いておく、HTMLファイルを作成するたものプラグインのインストール手順です。
現在、InstantWordPressを使ったワードプレスのブログ(データ)は、あなたのコンピュータ内にあります。
作成したブログ用データファイルをサーバに転送して、インターネット上から閲覧できるようにします。
手順概要
1.ワードプレスにプラグインをインストールします。
2.静的HTMLファイル発生させ、あなたのPC内に保存します。
3.保存されたHTMLファイルをサーバに転送します。

simplystatic作業イメージ
静的HTMLを出力するプラグインは、いくつかあります。
以下は、2017年に試したものです。
Simply Static
問題なく使えました。
以下でインストール手順を説明します。
staticpress
インストールできず
「プラグインのインストールに失敗しました。」と表示されます。(2017年)
WP Static HTML Output
日本語文字化け、画面崩れ
出力ファイルからブログサイトを表示させると、ブラウザ上の画面が崩れます。
ワードプレスからHTMLファイルをつくる
Simply Staticプラグインを追加します。
1.InstantWordPress管理画面から、ワードプレスを起動します。


2.左側メニュー内の「プラグイン」をクリックします。

3.「新規追加」をクリックします。

4.プラグイン検索窓に「Simply Static」と入力し検索します。

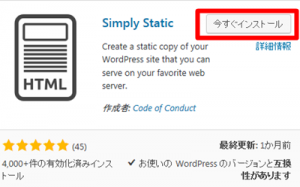
5.Simply Staticの下の「今すぐインストール」をクリックします。

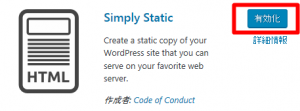
6.「有効化」をクリックします。

7.プラグイン一覧に「Simply Static」が表示され、インストール完了です。
サーバに転送するファイルを出力します。
8.「Simply Static」の設定をします。
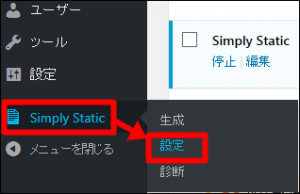
メニュー欄の「Simply Static」-「設定」をクリックします。

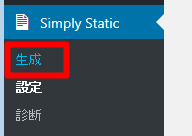
9.「オフラインで使用するために保存」を選択します。
「配送方法」は「zipアーカイブ」「ローカルディレクトリ」から選択します。
ここでは、zipアーカイブに設定します。
大量にファイルが出力されますから、管理上zipにしておくとよいと思います。

「変更内容を保存」をクリックします。
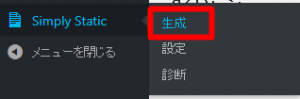
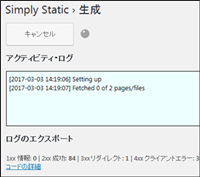
10.「Simply Static」-「生成」をクリックします。
画面の状態により、メニューの表示が異なることがあります。


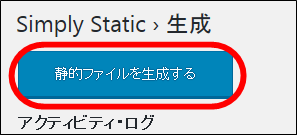
11.「静的ファイルを生成する」をクリックします。

ファイルの出力が始まります。
数分かかると思います。

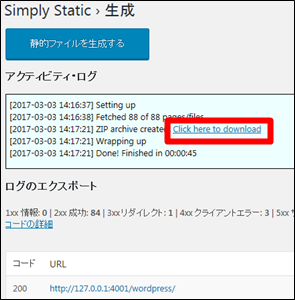
「Done! Finished in **:**:**」が表示されるまで待ちます。
12.作成されたファイルをダウンロードします。
「日付 時間 ZIP archive created: Click here to download」行の
「Click here to download」をクリックします。

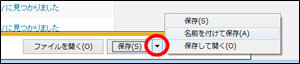
13.「保存」します。
「保存」横の下三角矢印を押すと保存先の指定ができます。

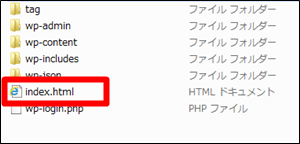
14.zipファイルを解凍します。
出力されたファイル(保存されたフィル)をダブルクリックして、開いたファイル全てを作業フォルダなどに移動(コピー)します。
15.index.htmlをダブルクリックしてみてください。
index.htmlは、生成されたHTMLファイルです。
ブログのトップページにあたるindex.htmlをダブルクリックしてみてください。

ファイルの転送
16.生成されたHTMLファイルをサーバにアップロードします。
FTPツールを使ってファイルをアップロードします。
アップロードの手順は、別ページで説明しています。
別パージでは、ワードプレス本体をレンタルサーバに転送する方法を示しています。
同様に行うことができますから、参考にしてみてください。

