パソコン版のGoogleChromeで、スマホ画面を表示させることができます。

ブログの投稿やホームページはパソコンを使うことが多いと思います。
パソコンとスマホでは、見え方や表示が異なります。
スマホからの訪問者が多い
総務省の発表によると、10~20代では9割以上、30代~40代では約7割、50代では約4割の方がスマホを使っています。
2台持ちや自宅では、パソコンやタブレットという方もいると思います。
ブログのターゲットや年齢層にもよりますが、スマホからの訪問者は多いと思います。
あなたのブログのアクセス解析を見ると、どのようなデバイス(パソコン、スマホなど)を使って、訪問してくれているか確認できます。
アクセス解析を見ると、訪問時間も分かります。
17~19時に多ければ、通勤、通学中にスマホで見ているだろうということも考えられます。
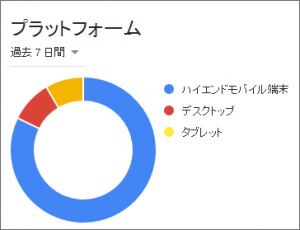
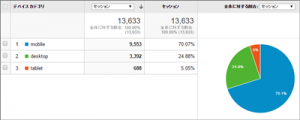
次の図は、私の自己破産体験のブログのアクセス解析の図です。


円グラフの青色がスマホです。
7~8割の方がスマホを使って、訪問してくれています。
スマホからの訪問者が多ければ、スマホでの見え方も確認しておきたいです。
スマホエミュレータでスマホ画面を確認
ポータブルタイプのゲーム機を開発する方は、パソコンを使って開発し、パソコン上で動作や画面表示を確認します。
スマホ用の物販サイト作成でも、パソコンで作成します。
スマホでの見え方は、開発環境のまま見た方がスムーズです。
このように実機とは別の機器を使って動作をしたり、利用する装置などをエミュレーターといいます。
携帯は、通信料金の安いガラケーのみという方もいると思います。
また、スマホをお持ちの方でも、通信環境やデータ通信の量などによりスマホ表示を避けたいことがあるかもしれません。
ガラケー利用の方でスマホの表示が確認できない方は、パソコンでブログやサイトづくりをしている方は、スマホエミュレーターを使って、表示を確認するとよいと思います。
GoogleAdSenseでは、広告の配置で規約違反に
クリック報酬型アフィリエイトで知られているGoogleAdSense(グーグルアドセンス)の規約では、モバイル端末(スマホ)用の記事の上部に300×250以上の広告を配置することを許可していません。
これは、検索サイトなどから、検索した記事を表示させたときに画面には、タイトルと広告のみが表示され、記事を見るにはスクロールダウンしなければいけないということを避けるためです。
利用者の使い勝手を考え、GoogleAdSenseは、このような配置を許可していません。
スマホで画面を開いた時の広告の配置を考慮し、300×250以下の広告にすることをGoogleAdSenseでは、推奨しています。
こうした画面の見え方を確認するためにも、スマホをお持ちでない方も、一度、見え方を確認しておくことをおすすめします。
パソコン版Google Chromeのスマホエミュレーターの設定
Google Chromeには、開発者用のツール(デベロッパーツール)としてスマホエミュレーターが用意されています。
簡単に設定し、スマホ画面を表示させることができます。
他のブラウザ(Firefox、Intenet Explore、Edge)等にも同様の機能がありますが、GoogleChromeが簡単で使いやすいです。
各ブラウザとも、「F12」を押すことで、表示できます。
Google Chrome の設定手順
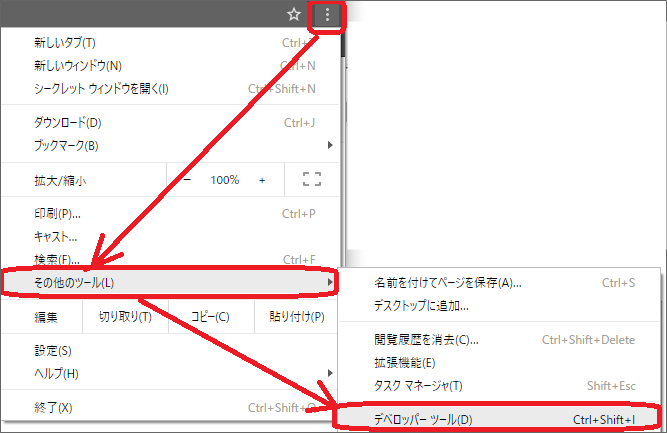
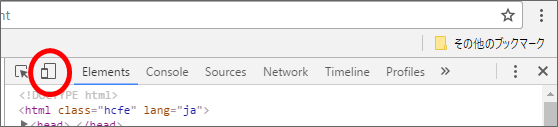
1. ツール(GoogleChromeの右上の3つの点) > その他のツール > デベロッパーツール の順にクリックします。
Ctrl+Shift+I を同時に押しても、デベロッパーツールが表示されます。

2.PC、スマホ画面の切り替え
デベロッパーツールが開きます。
「Developer tools」画面の左上のスマホ/PC切替のアイコン(赤丸)をクリックします。
このアイコンをもう一度押せば、スマホからPC画面に戻ります。

3.スマホの機種を選択します。
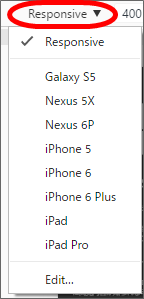
3-1 Webページ側の画面上部の「Responsive」をクリックし、表示させたいスマホ端末を選択します。
iPhone6を選んで、表示させてみてください。
新しい機種は、表示されていません。

開いたスマホ画面で、表示を確認したり、実機と同様にリンクなどのクリック操作をしたりすることができます。
リンクをクリックして新たに表示される画面もスマホ画面になります。
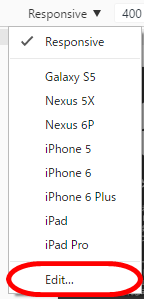
3-2 「Responsive」をクリックして表示されてメニューから「Edit」をクリックすると、その他の端末を選ぶことができます。

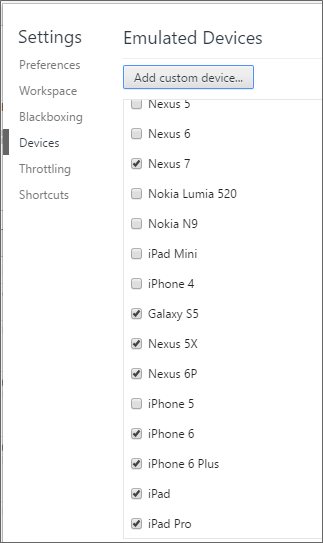
Editを選択すると、スマホやタブレットの候補が表示されます。
表示させたいものにチェックを入れます。
例えば、iPhone4は、古いので外しました。
また、タブレットでは、利用者が多いiPadを追加しておきます。
私のブログのアクセス解析から、iPhoneが約4割、次にiPadが8%、Sony Xperia、Samsung GALAXYなどは、横並びでした。
スマホの候補画面に、Sony Xperiaがありませんが、Androidスマホで大きく表示が異なることはありません。
新しい機種を追加する方法もありますが、アフィエイトに影響しないので、ここでは代表的なものを選択し、確認すれば十分だと思います。
日本で利用率が高いiPhone、また、あなたのブログのアクセス解析を見て、選択するとよいと思います。
・iPhone*(普通サイズのiphone)
・iPhone*plus(本体が大きいサイズのiphone)
・iPad
・iPad mini
・GALAXY,Nexus など(Androidスマホ)
・Nokia Lumia(Windows Phone)

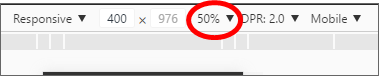
3-3 表示サイズの変更。
画面の大きさが小さい場合、大きく表示させることができます。

3-4 縦横の変更ができます。
![]()
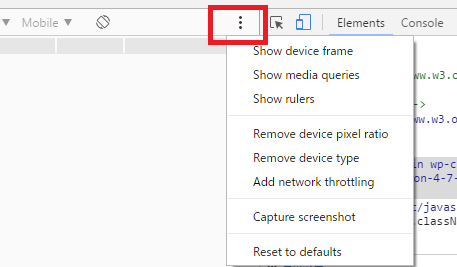
3-5 スマホ画面だけでなく、スマホの本体を表示「Show device frame」させたり、スマホ画面のスクリーンショット「Capture screenshot」を撮ることができます。