
Googleアドセンスのモバイル向け広告で、高い収益が見込めるとのことです。
Googleによると次のように記載されています。
高い収益が期待されると AdSense が判断した場合のみページに広告が表示されます。
ページ単位の広告は関連性が高い場合のみ表示されるため、モバイル ユーザーは快適にサイトを利用することができます。
設定も簡単です。広告を表示するページにコードを一度配置するだけで、残りの設定は自動的に行われます。
ページ単位の広告の特長:
設定変更が容易: コードを追加してから、アカウントで使用するページ単位の広告フォーマットとして、どちらか一方または両方のタイプを選択するだけです。サイト上のコードに再度変更を加える必要はありません。
広告数が増加: 各ページの AdSense 広告の最大数には加算されません。
常に最新のフォーマットを利用可能: コードを追加すると、今後リリースされる新しいフォーマットを簡単に有効化できます。
通常、Googelアドセンスでは、1画面に3つまで広告が表示できます。
この広告は、この3つまでのカウントには入りません。
モバイル端末で高い収益が見込めるとアドセンスが判断した場合に広告が表示されるそうです。
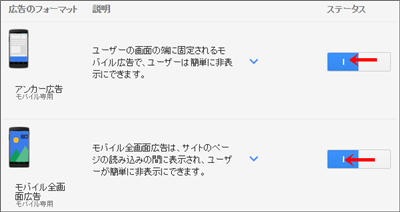
広告は全画面広告とアンカー広告(画面下部に表示)の2種類あります。
全画面広告
サイトコンテンツが読み込まれるまでの間に表示されます。
閲覧者で非表示にすることができます。
アンカー広告
画面下部に固定状態で表示される広告です。
閲覧者で非表示することができます。
広告表示のテスト
あなたのモバイル端末で、あなたのサイトやブログに表示状態を確認することができます。
広告コードをサイト・ブログに埋め込む前でも可能です。
Googleアドセンスの最適化画面を表示します。
「モバイル向けの新しいページ単位の広告の利用」画面の「ページ単位の広告を有効化」をクリックします。
「試用する広告のフォーマットを有効にします」をONにします。

「サイトでページ単位の広告のテストを実施する」で「テストを実施」をクリックします。
画面の指示にしたがって、スマホを操作します。
あなたのサイト・ブログのURLに続けて、「#adsense」を入力し、サイト・ブログを表示します。
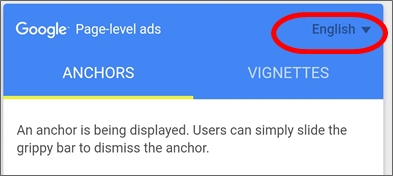
スマホには、以下のような画面が表示されます。

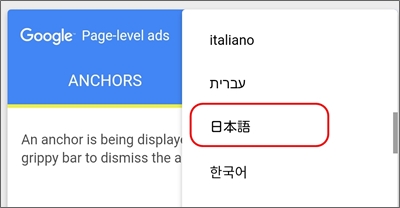
「English」から「日本語」表示に変更します。

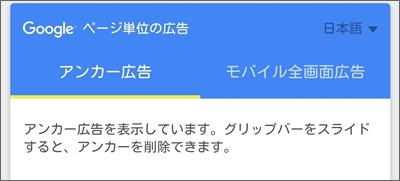
日本語表示に変更されます。

スマホで「アンカー広告」と「全画面広告」の確認をします。
サイト、ブログに広告コードを埋め込む

広告コードは、<head>~</head>(または<body>~</body>)タグ内に配置します。
Googleのヘルプページでは、<head>直後(下)に広告コードを追加しています。
広告コード
・・・・
・・・・
</head>
<head>~</head>の間であれば、動作します。
</head>の直前(上)でも動作します。
ワードプレスでの広告コード配置方法
メニューの「外観」から「テーマの編集」を選択します。
「テーマの編集」画面右側に表示されている「テーマヘッダー」(header.php)をクリックします。
<head>~</head>を探して、広告コードを配置します。

モバイル全面広告とアンカー広告の効果について
私は、貼っていませんので、収益に結びつくかどうか、試していません。
技術的な検証(表示)を確認したのみです。
私自身は、このような広告、特に全画面広告が表示されると、このサイトしかない情報でない限り、見ようとは思いません。
何度も表示されれば、消す作業を繰り返しストレスになると思います。
すべてのページに表示されるわけではなく、アドセンスの判断で表示されるようですから、毎回、消す作業をすることはないようです。
他社のモバイル向け広告
A8.netグループにもnendというサービスがあります。
このサービスもモバイル端末に、同様の広告が表示されるしくみです。
訪問者の利便性を考えた場合、スマホで常時広告が表示されるこのようなしくみは、取り入れないほうがよいと考えます。
私は、このサービスは使っていません。
SEOに強い戦略的テンプレート「賢威7」。レスポンシブWebデザインにも対応!パンダアップデート・ペンギンアップデートで悩むサイトオーナー様必見のSEOマニュアルが付属!