プラグインをインストールすれば、固定ページ(カテゴリーページ)にタイトルのみのインデックス(目次)ページを作成できます。
また、AFFINGER4の管理画面で、タイトルと記事の一部のリンク表示の設定ができます。
AFFINGER4の公式ページにも子ページの表示について説明がありますが、タイトルのみ表示させたかったため、以下のような方法で表示させてみました。
インデックスを表示させるプラグインは、いくつか出ています。
プラグインをインストールしなくても、ワードプレスのテーマで設定できるものがあります。
1 子ページをツリー形式で表示させる(プラグイン)
1-1 Add Child Page Tree
「Add Child Page Tree」というプラグインを使って、子ページをツリー表示させる。
固定ページにコンテンツがあれば、その前後に表示させることもできます。

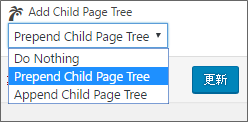
ワードプレスの編集ページ右側にヤシの木のマークが表示されます。
プルダウンメニューで、表示を変更できます。
「Do Nothing」:表示せず。
「Preoend Child Page Tree」:コンテンツの前(上)
「Append Child Page Tree」:コンテンツの後(下)
1-2 Child Pages Shortcode
各ページのタイトルと文章の一部を枠付きで、表示させます。
プラグインをインストールしたら、編集ページ内に下記のコードを入れるだけです。
設定すると、固定ページには、以下のようにタイトルとその内容の一部が表示されるようになります。

子ページにアイキャッチの設定をしていれば、画像も表示されます。

AFFINGER4や一部のテーマ(デザイン)では、投稿ページの一覧や新着等には、画像が表示されますが、固定ページには、画像が表示されません。
画像が欲しい場合は、このプラグインが有効だと思います。
2.AFFINGER4の管理画面で、子ページを表示
2-1 すべての固定ページに子ページリンクを挿入
「AFFINGER4管理」 > 「投稿・固定記事設定」を選択します。
「固定ページに子ページへのリンクを表示」にチェックを入れます。
この設定で、全ての固定ページに子ページのタイトルと文章の冒頭部分が表示されます。

2-2 特定の固定ページだけに表示したい場合
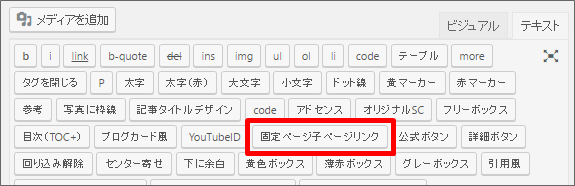
固定ページの「テキスト」編集画面で、「固定ページ小ページリンク」を使えば、そのページのみ子ページのタイトルと文章の一部が表示されます。

無料のテーマで、子ページインデックス表示ができる
Bizvectorというワードプレスのテーマは、タイトルのみの子ページを表示させることができます。
また、タイトルと文章の一部を入れた子ページ表示もできます。
企業向けのサイトとして、使いやすいテーマです。
一方、AFFINGER4は、アフィリエイトに特化しており、アフィリエイトするための機能が多く、使いやすくなっています。
当サイトは、AFFINGER4を使っています。
SEOに強い戦略的テンプレート「賢威7」。レスポンシブWebデザインにも対応!パンダアップデート・ペンギンアップデートで悩むサイトオーナー様必見のSEOマニュアルが付属!
