bitnamiというワードプレスを手元のパソコンにインストールしてブログを作成します。
その後、パソコン内に保存されたデータをサーバにアップロードする方法です。
通常、ワードプレスは、サーバにインストールして、無料ブログのようにインターネットに接続したまま、編集できるようになっています。
ここでは、お手元のパソコンにワードプレスをインストールし、パソコン上でブログやホームページを編集した後、サーバにアップロード(転送)し、インターネット上から閲覧できるようにする方法を紹介します。
ワードプレスは、オープンソースのため、いろいろなバージョンがあります。
その一つであるbitnami(ビットナミ―、ビットナミ)というワードプレスの設定手順を紹介します。
同様に手元のパソコンで、ブログを作成し、データをサーバにアップロードできる「InstantWordPress」があります。
「InstantWordPress」のほうが簡単ですから、時間をかけずに行いたい方は、「InstantWordPress」の利用をおススメします。
InstantWordPressは、Windowsのみです。
いずれも、レンタルサーバの安いプランで利用できると思います。
さくらのレンタルサーバの一番安いプラン(ライトプラン)は、月々、129円です。
すぐに使えるブログが用意されていますが、手元で作成したHTMLファイルを転送して使うこともできます。
通常のブログなら、スマホやパソコンのブラウザを使って簡単に編集できまが、
ここで紹介する方法は、ブログを編集するたびに、サーバへのアップロードが必要です。
ワードプレスってどんなものかな?
とか、
簡単なホームぺージを作ってみたい
という方向けだと思います。
ブログの更新頻度が多くなると、ここで紹介する方法でのブログ作成は大変だと思います。
更新頻度が高くなったら、サーバにワードプレスをインストールする方法が効率的です。
稼ぐという観点からは、広告なしブログ(さくらのブログなど)を利用して、ブログのページ数を量産したほうが時間の無駄がありません。
これなら、やれそうだと分かったときに、ワードプレスがインストールできるプランに契約したほうが、結果的に効率がよいと思います。

bitnami動作環境
- Windows
- OS X(MAC)
- Linux
作成からサーバへの転送手順の概要
- bitnamiのインストール
- 日本語化
- ワードプレスでブログ、サイトを編集(ここでは説明していません)
- ファイル出力(静的ファイルの出力)
- アップロード(詳細は、別ページです)
インストール時にメールアドレスが必要です。
フリーメールで構いません。
携帯認証等はありません。
bitnamiのインストール手順(Windows版)
bitnami公式ページ(英語)からインストーラをダウンロードします。
オフィシャルサイト
https://bitnami.com/stack/wordpress/installer
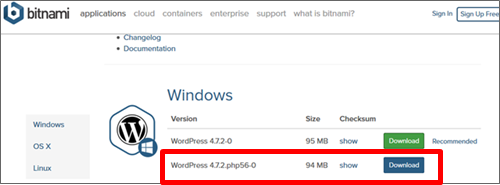
1.bitnamiのダウンロードページから、Windows用のWordpres php版を選びDownloadをクリックします。

2.メールアドレスを入力する
Googleアカウント、facebookアカウントを入力し、ログインしても大丈夫です。
googleアカウントでログインするなら、「Sugn In With Google」をクリックします。
***@yahoo.co.jp、日本のYahooアカウントでは、ログインできませんでした。

猫の絵は、bitnamiのアカウントです。

Googleアカウントなどでログインした場合、再度、Bitnamiのページに移動しなけらばいけないかもしれません。

ダウンロードページ
https://bitnami.com/stack/wordpress/installer
3.「保存」をクリックします。保存先は、ダウンロードフォルダになっていると思います。
「名前を付けて保存」をクリックすると、保存先を選ぶことができます。
![]()
4.ダウンロードフォルダ(保存先を指定しない場合)内のインストーラをダブルクリックします。
bitnami-wordpress-*.*.*.php*-*-windows-installer.exe を探します。

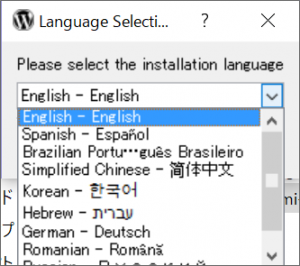
5.英語のままインストールします。
日本語の選択肢はありません。

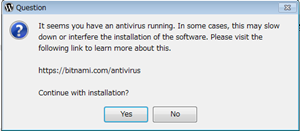
6.画面にしたがって操作します
yesをクリックする

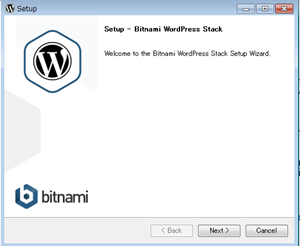
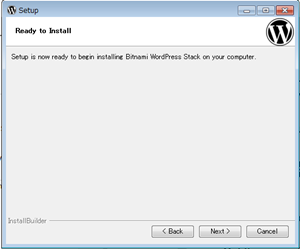
7.Nextをクリックします。

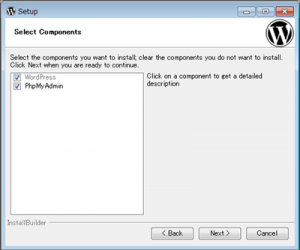
8.WordPressphpMyadminにチェックが入っていることを確認
NEXTを押す

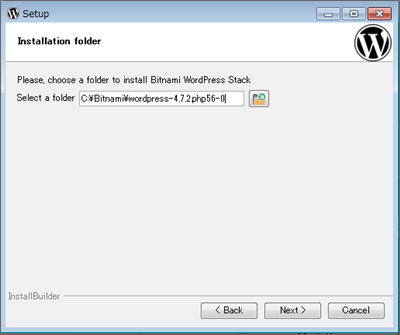
9.フォルダを確認して、「NEXT」をクリックする。
デスクトップなど、パスに日本語が入っているとインストールできないようです。
変更しない場合は、Cドライブにbitnamiフォルダが作られます。
Dドライブ等にフォルダを作成して、インストールすることもできます。

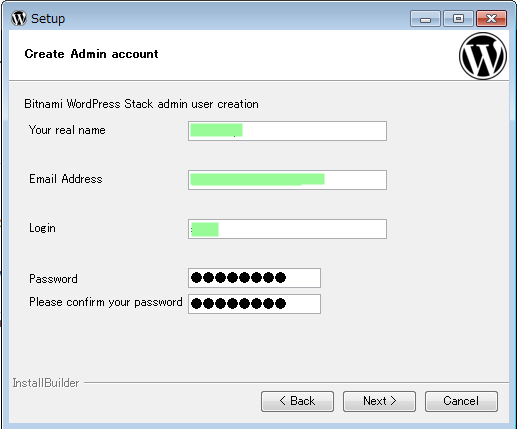
12.ユーザーネーム、Email、ログインユーザー、パスワードを入力する。
ワードプレスを管理するためのものです。
bitnami公式ページにログインしたときのユーザーとは異なるものを入力します。
これらの情報は、インストール後、ワードプレスの管理画面から変更できます。

入力したらNEXTをクリック
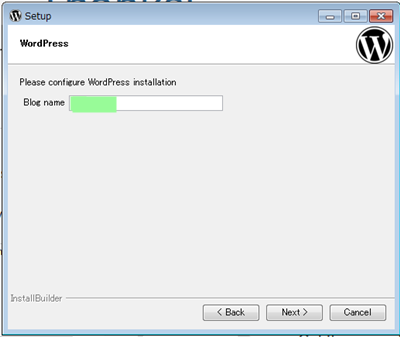
13.ブログネームをアルファベットで入力します
ブログ名を日本語にする場合は、インストール後、日本語化してから変更できます。

NEXTをクリック
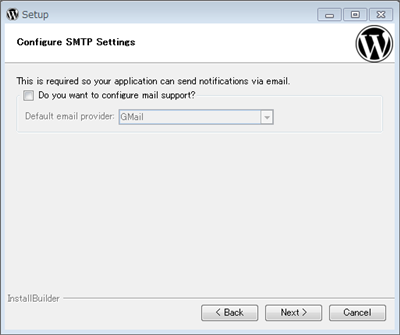
14.メールサポートについては、不要なら、チェック入れないようにします。
インストールした後から変更できます。
チェックせずに次へ進んでよいと思います。

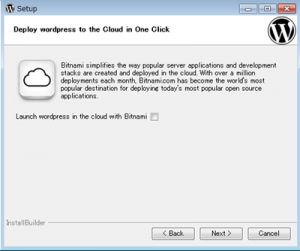
15.クラウドサービスも不要なのでチェックせず次に進みます。
インストールした後から変更できます。
Nextをクリック
16.Nextをクリック

インストールが始まります。
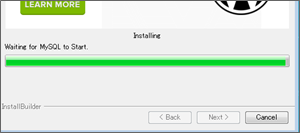
17.インストール画面

数分かかります。
最後、もう少しのところで、少し止まったようになり、時間がかかります。

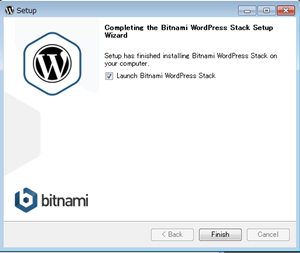
18.bitnamiのインストールが完了しました。
finishをクリックします。

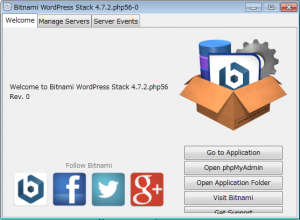
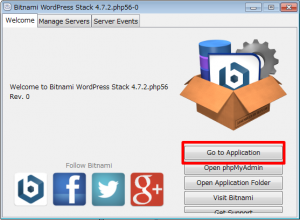
19.管理画面(Bitnami Manager)とブラウザ上にbitnamiの画面が表示されます

bitnamimanagere(管理画面)
17.ブラウザの「Accsess Word Press」 をクリックし表示を確認します。

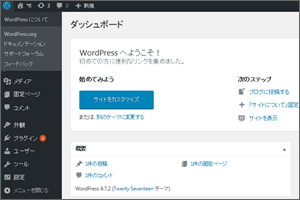
ワードプレスのテーマ(デザイン)が表示されました。
これは、毎年出るワードプレス公式のデザインです。
英語のままですから、後の手順で、日本語に変更します。

画面を閉じた後でも、このページを表示できるようアドレス欄をコピーするか、ブックマークに登録します。
Bitnamiの管理画面(Bitnami Manager)からでも、このページが表示できます。
以降の手順では、管理画面から表示させ進めます。
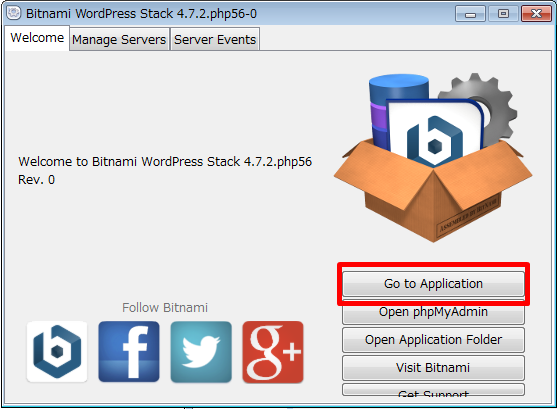
「Go to Application」をクリックしてみます。

「Go to Application」をクリックすると、インターネット上から閲覧できる実際の表示画面やワードプレスの管理画面に飛びます。
この段階では、作成したブログのページは、あなたのコンピュータ内にあります。
「Open phpMyAdmin」
データベースの画面が表示されます。
必要に応じて、使います。
現段階では、使わなくてもワードプレスの利用ができます。
サーバにインストールするプランの場合、この画面を見ることになるかもしれません。
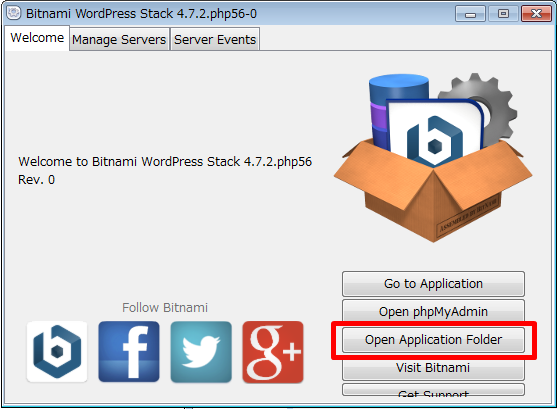
「Open Application Folder」をクリックします。

インストールされたワードプレスが入っているフォルダが表示されます。
このフォルダ内の「manager-windows.exe」をダブルクリックすると、Bitnami Manager(管理画面)が起動します。
Bitnamiワードプレスの日本語化
下記のサイトから、ワードプレスの日本語版をダウンロードします。
![]()
「 https://ja.wordpress.org/ 」
1.日本語版をダウンロード

2.zipファイルを解凍します。
解凍すると、「wordpress」というフォルダができます。
3.bitnami管理画面の「Open Application Folder」をクリックします。

4.bitnamiの一部のファイルを日本語版のワードプレスに入れ替える

apps > wordpress > htdocsの順にフィルダを開きます。
htdocsフォルダ内の「wp-config.php」以外を削除します。
5.ワードプレス日本語版「wordpress」内のファイル全てをコピーし、htdocsフォルダに貼り付ける。
(wp-config.php以外を削除せず、日本語版wordpressを上書きで貼り付けようとしましたが、うまくいきませんでした。)
6.日本語化に成功したかどうか確認します
bitnami管理画面の「Go to Application」をクリックすると、日本語のページが表示されます。

ログインが必要になるかもしれません。
インストール時に入力したユーザーとパスワードを使ってログインします。
ログイン画面が日本後になっています。

ワードプレス管理画面も日本語です。

ワードプレスの設定は、別ページで説明しています。
別ページでは、サーバにワードプレスをインストールしたときの画面で説明しています。
静的HTMLを作成するプラグインをインストールする
サーバ上に置いておく、ファイルを作ります。
現在、bitnamiを使ったワードプレスのブログは、あなたのコンピュータ内にあります。
このブログ用のデータファイルをサーバに転送して、インターネット上から閲覧できるようにすることができます。
手順概要
- ワードプレスにプラグインをインストールします。
- 静的HTMLファイル発生させ、あなたのPC内に保存します。
直接ファイルを転送することもできます。 - 保存されたファイルをサーバに転送します。
プラグインは、いくつかあります。
以下、2017年に試したものです。
staticpress
使えませんでした。
「プラグインのインストールに失敗しました。」と表示されます。(2017年)
2014年は、インストールできました。
ワードプレスのバージョンにより、インストールできないかもしれません。
WP Static HTML Output
日本語環境では、使えませんでした。
日本語は文字化けしました。
また、出力したファイルからブログを表示させると、画面表示が崩れます。
Simply Static
正しく表示されます。
以下、Simply Staticを使って、手順を説明します。

Simply Staticの導入
Simply Static プラグインを追加します。
1.ワードプレスを起動します。
bitnami管理画面の「Go to Application」をクリックします。

画面が表示されたら、ブラウザのアドレス欄の最後に「wp-login」を付けてワードプレスの管理画面を表示させます。
例:http://localhost/wordpress/wp-login
ワードプレスのログイン画面が表示されます。

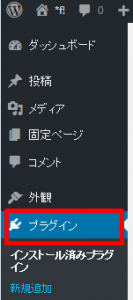
2.メニューのプラグインをクリックします。

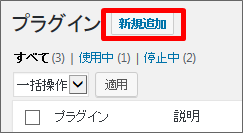
3.新規追加をクリックします。

4.プラグインの検索窓に「Simply Static」を入力します。

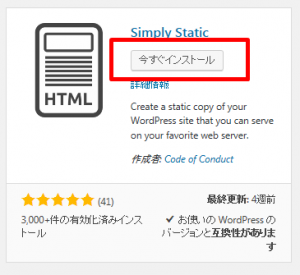
5.Simply Staticの下の「今すぐインストール」をクリックします。

6.有効化をクリックします。

7.プラグイン一覧に「Simply Static」が表示され、インストール完了です。

サーバに転送するファイルを出力します。
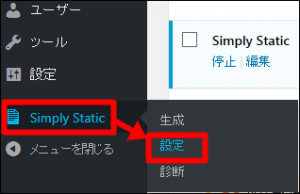
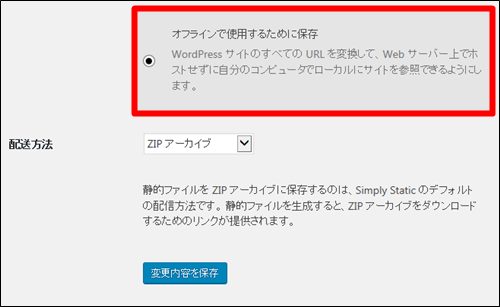
8.「Simply Static」の設定をします。
メニュー欄の「Simply Static」-「設定」をクリックします。

9.「オフラインで使用するために保存」を選択します。
「配送方法」は「zipアーカイブ」「ローカルディレクトリ」から選択します。
ここでは、zipアーカイブに設定します。
大量にファイルが出力されますから、管理上zipにしておくとよいと思います。

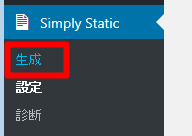
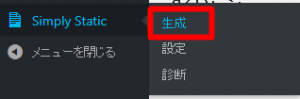
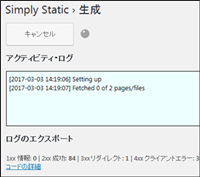
10.「Simply Static」-「生成」をクリックします。
画面の状態により、メニューの表示が異なることがあります。


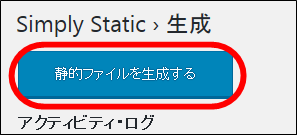
11.「静的ファイルを生成する」をクリックします。

ファイルの出力が始まります。
数分かかると思います。

「Done! Finished in **:**:**」
が表示されるまで待ちます。
12.作成されたファイルをダウンロードします。
「日付 時間 ZIP archive created: Click here to download」行の
「Click here to download」をクリックします。

13.「保存」します。
![]()
「保存」横の下三角矢印を押すと保存先の指定ができます。

14.zipファイルを解凍します。
出力されたファイル(保存されたフィル)をダブルクリックして、開いたファイル全てを作業フォルダなどに移動(コピー)します。
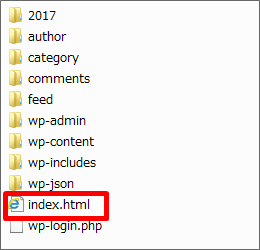
15.index.htmlをダブルクリックしてみてください。
生成されたHTMLファイルです。
ブログのトップページにあたるindex.htmlをダブルクリックしてみてください。

サーバに置かれたファイルのトップページにあたるファイルを通常、index.html(index.htm)とします。
出力されたページが表示されます。
日本語で表示されていると思います。
ブラウザのアドレス欄を見ると、生成されたファイルが読み込まれて表示されたことがわかります。
ファイルの転送
16.生成されたHTMLファイルをサーバにアップロードします。
FTPツールを使ってファイルをアップロードします。
アップロードの手順は、別ページで説明しています。
別パージでは、ワードプレス本体をレンタルサーバに転送する方法を示しています。
同様に行うことができますから、参考にしてみてください。
ファイル転送ツールFFFTPを利用してワードプレスをサーバに転送する
bitnamiのアンインストール
apacheとmysqlの動作を停止してから、bitnamiをアンインストールします。
apacheとmysqlの動作を停止手順(方法1)
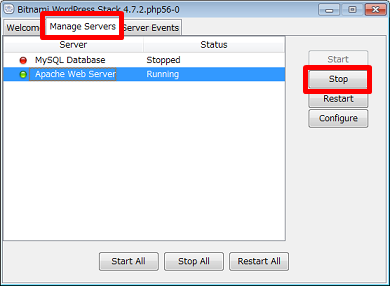
1.bitnami管理画面の「Manege Server」タブをクリックします。
・「MySQL Database」を選択し、「Stop」をクリックします。
・「Apache Web Server」を選択し、「Stop」をクリックします。
apacheとmysqlの動作を停止手順(方法2)
以下の方法でも動作を停止させることができます。
1.タスクマネージャーを開きます。
スタート(Windowsボタン)を右クリックして、タスクマネージャーをクリックします。
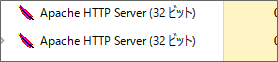
2.apacheとmysqlを選択して、「タスクの終了」をクリックして停止させます。
ApacheHTTP Serverの停止

2つあったので、2つとも停止しました。
mysqld.exeの停止
![]()
bitnamiをアンインストールします。
コントロールパネル > プログラムのアンインストールでアンインストールします。
bitnamiのフォルダ内にもアンインストーラがあり、これを使ってアンインストールすることもできます。

最後にbitnamiフォルダを削除します。