あなたが借りているレンタルサーバにワードプレスをインストールしたら、WordPressの初期設定を行います。
1.管理画面にログインします。
ブラウザのアドレス欄に下記を入力します。
http://[あなたのドメイン]/wp-admin/ でログインできると思います。
![]()
サブディレクトリにインストールした場合や独自ドメインを取得していない場合、下記のアドレスを入力します。
さくらインターネットの場合
www.[ユーザー名].sakura.ne.jp/[abc(あなたが設定したフォルダ名)]/wp-admin/
言語を選択する画面が表示されます。
「日本語」を選択します。
ユーザー名、パスワードを設定する画面が表示されます。
任意のユーザー名、パスワードを入力します。
(契約したサーバー会社から発行されたものではありません。)

ログイン画面
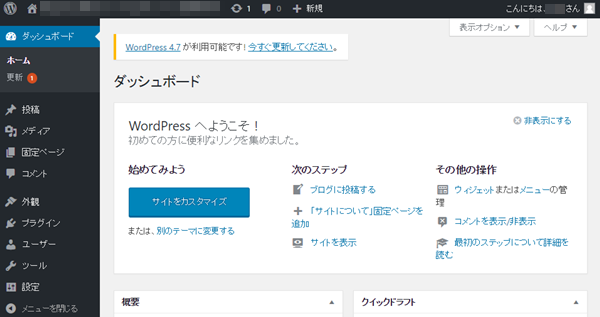
ログインすると、「ダッシュボード」画面が開きます。

ダッシュボードには、あなたのサイトの概要やワードプレス関連のニュースなどが掲載されています。
ブログを作成すると、記事数、ページ数などが表示されます。
あなたのブログに対するコメントリストも表示されます。
初期段階では、操作することはありません。
どのような情報があるか見ておいてください。
左側には、ワードプレスのナビゲーションメニューがあります。
ここからデザイン・テーマの変更やブログ、固定ページなどの編集ページを開くことができます。
ブログや固定ページの新規編集は、上部中央付近の「+新規」をクリックすることでも編集画面を開くことができます。
ナビゲーションメニュー最下部の「メニューを閉じる」をクリックすると、メニューの日本語が消えアイコンのみになります。
この操作で編集画面が広く使えるようになります。

ワードプレス一般設定
2.管理画面左側のナビゲーションメニューの「設定」をクリックします。

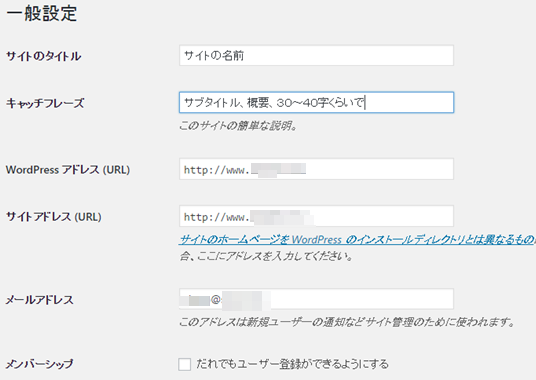
サイトのタイトル、キャッチフレーズ
あなたのサイトの名前、キャッチフレーズを入力します。
キャッチフレーズは、あなたのサイトの概要を入力します。
長すぎると、文字が折り返されて読みにくくなります。
30~40字以内にするとよいと思います。
WordPressアドレス(URL)
ワードプレスをインストールしたときのアドレスが自動的に入力されています。
このままでもよいですが、独自ドメインを取得した場合は、変更しても問題ありません。
サイトアドレス(URL)
独自ドメインなど、実際に表示させたいアドレスです。
必要に応じて、変更します。
独自ドメインを取得していない場合は、変更せず、そのままにしておきます。
メールアドレス
インストール時に設定したアドレスが入力されています。
サイト管理者用のアドレスを設定します。
ワードプレスインストール直後、ワードプレス運営チームから、このアドレスにメールが送られてきます。
ワードプレスやプラグインの更新案内などが、このアドレスに届きます。
サイト管理者としてメールアドレスを表示したい場合やブログ読者と交流したい場合のアドレス設定は、ナビゲーションメニューの「ユーザー」で登録することができます。
メンバーシップ
空欄でよいです。
会員制サイトなどを運営する場合に使用します。
ユーザーがサイトの購読者になるような場合です。
(下のほうにスクロールします)

新規ユーザーのデフォルト権限グループ
あなたのサイトを複数人(企業やグループなど)で運営する場合の設定です。
仲間や家族で運営することも可能です。
あなたが一人で運営するなら、このままにしておきます。
タイムゾーン
日本国内で運営するなら、東京にしておきます。
日付、時刻のフォーマット
ここで選択したフォーマットで、表示されます。
週の始まり
あなたのサイトにカレンダーを表示する場合に設定します。
サイトの言語
日本語
設定したら「変更を保存」をクリックします。
あなたのサイトが変更されたかどうか、ブラウザから「新しいタブ」を追加して確認します。
3.Google、Yahooなどの検索エンジンから検索されないようにする?(重要)
「設定」 ― 「表示設定」内に設定画面があります。
ブログ、サイトを作成したら、「検索エンジンがサイトをインデックスしないようにする」のチェックを外します。
Googleは、インターネットで公開しているサイトを自動巡回(Googleクローラ)しています。
Googleなどの検索サイトに認識されることをインデックスされると言います。
あなたのサイトも公開後、数日で検索できるようになります。
ブログ、サイトが検索にひっかかるよう、このチェックを外しておきます。
インデックス(検索)されないようにしたい場合
あなたのサイトが完成してから公開したい場合もあると思います。
この場合は、チェックを付けておき、ブログ、サイトが完成したら外します。
※ 初期設定で、チェックが付いているので、外すのを忘れていると検索されません。
4.パーマリンク(重要)
ナビゲーションメニューの設定から「パーマリンク設定」をクリックします。

パーマリンクは、ブラウザのアドレス欄に表示されるURLの形式です。
すでに設定しているドメインの後半部分の表示形式になります。
あなたが記事を作成すると、ドメインを含めたURLが自動で作成されます。
日付と投稿名:http://example.com/年/月/日/投稿名
月と投稿名:http://example.com/月/日/投稿名
数字ベース:http://example.com/archives/連続した番号
投稿名:http://example.com/投稿名
カスタム構造:http://example.com/カスタマイズした形式
タイトルや投稿名を入れたい場合は、記事を書くたびに投稿名を入力します。
毎回、投稿名を入力するのが煩わしい場合は、基本(デフォルト)や数字ベースにします。
私は、投稿名にしています。
日本語の投稿名について
記事のタイトル(投稿名)を日本語で書くと、そのタイトル部分を含めたURLが自動で付きます。
例えば、「卵焼き」というタイトル(投稿名)なら、URLは以下のようになり、ブラウザのアドレス部分にも日本語を含めたURLが表示されます。
http://example.com/卵焼き
ブラウザによっては、以下のようにURLの後ろに記号がたくさん表示されるものがあります。
また、リンク情報を作成のため、日本語を含めた上記のURLをコピーして、貼りつけた場合も下記のように表示されてしまいます。
http://example.com/%E5%8D%B5%E3%81%8B%E3%81%91%E3%81%94%E9%A3%AF
このように意味不明な数字や記号で表示されると、URLから投稿内容が何なのか分かりにくくなります。
日本語を英語(アルファベット)表示にする
分かりやすくするためには、投稿名をアルファベットに変更します。
変更する方法は、ワードプレス上で記事を投稿する際、タイトル部分のパーマリンクの「編集」で変更できます。
同じタイトルを付けてしまった場合、[tamagoyaki][tamagoyaki-1][tamagoyaki-2]のように末尾に数字が付きます。
カスタム構造
サイトの構造を変更しないようなら、以下のように[カテゴリー/投稿名]にすることもできます。
http://example.com/カテゴリー/投稿名
例 http://example.com/wasyoku/tamagoyaki
例 http://example.com/cyuka/mabo
設定は、「カスタム構造」で、下記を入力します。
「/%category%/%postname%」
参考書などでは、「カスタム構造」が推奨されていることが多いです。
パーマリンクで使える構造タグ
%monthnum%:投稿月
%day% 投稿日
%hour%?:投稿された時刻
%minute%:投稿時刻の分
%second%:投稿時刻の秒
%post_id%:投稿の固有ID
%postname%:投稿のタイトル(投稿名)
%category%:投稿のカテゴリー名
%author%:投稿者
私は、以下のような理由から、「投稿名」にし、記事を記入する際にアルファベットに変更しています。
・「年月日」がパーマリンクに入っていると、記事を変更したときに違和感がある。
・カテゴリーがパーマリンクに入っていると、サイトの構造やカテゴリー名を変更しにくくなる。
私が初めてワードプレスを使ったときは、「日付と投稿名」にしていましたが、その後、新たに立ち上げたブログ、サイトは、投稿名にしています。
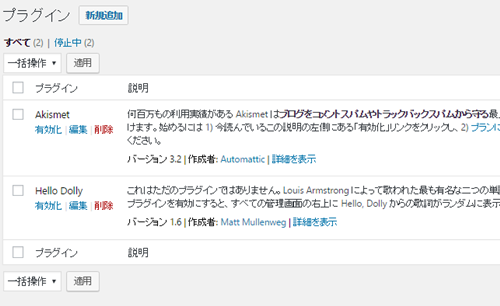
プラグイン
ナビゲーションメニューから「プラグイン」をクリックします。
プラグインは、ワードプレスの機能を拡張をするものです。
ワードプレスをインストールするといくつかのプラグインがインストールされています。
2016年夏頃までは、3つインストールされていました。
レンタルサーバの機能を使って自動インストール(さくらインターネットは、「クイックインストール」プラグインが10個くらいインストールされている)する場合は、サーバ会社に関連するプラグインがインストールされているかもしれません。
インストールされているプラグインは、機能を有効にしないと使用できません。
初期状態では、不要なプラグインもインストールされています。

Akismet
ブログをコメントスパム対策のプラグインです。
コメント機能を使わなければ、有効化する必要はありません。
使用する場合は、登録が必要です。
Hello Dolly
有効にすると、画面右上に「Hello Dolly」という歌の歌詞がランダムに表示されます。
あなたが運営するサイトには不要な機能だと思いますので、削除します。
「削除」をクリックします。
WP Multibyte Patch
WordPress を日本語環境で正しく動作させるために必要となるプラグインです。
初期状態でインストールされていない場合は、これを追加し、有効化します。
WP Multibyte Patch のインストール手順
画面の見出し「プラグイン」横の「新規追加」かナビゲーションメニューのプラグイン「新規追加」をクリックします。

プラグイン追加画面のキーワード検索で「WP Multibyte Patch」を検索します。
「今すぐインストール」をクリックしインストール後、有効化します。

インストール画面で有効化するか、プラグイン一覧の画面に戻って有効化します。

プラグイン一覧を確認すると、「WP Multibyte Patch」が追加されています。

追加したいプラグイン
Google XML Sitemap
Googleなど検索サイトに見てもらうためのプラグインです。
このプラグインにより、サイトマップを自動で生成してくれます。
あなたのサイトが更新されたら、ブログやサイトの構造を自動で作ってくれます。
Googleは、クラ―ラーというロボットを使って、自動でインターネット上のコンテンツを調べています。
必ずインストールしておきます。
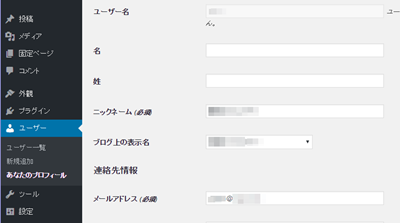
ユーザー(あなたのプロフィール)
ナビゲーションメニューから「ユーザー」をクリックします。
ユーザーは、初期設定の段階で編集しなくても、ブログ、サイトの運営に支障はありません。
必要に応じて設定します。

言語は、日本語にしておきます。
名、姓は、空欄のままがよいと思います。
ブログ上の表示名は、ブログの投稿者名として表示されたり、コメントの返信などで使用されたりします。
プロフィールの連絡先情報でメールアドレスを設定しておけば、あなたのサイトにコメントがあったときなどにメールが届きます。
更新(アップデート)
ワードプレスの本体やプラグイン、テーマ(デザイン)の更新があった場合、更新情報が表示されます。
すぐに更新すると、表示がうまくいなかったり、操作できなくなることがあります。

ナビゲーションメニューの更新をクリックし、更新の情報を確認します。
更新不要な情報も表示されています。

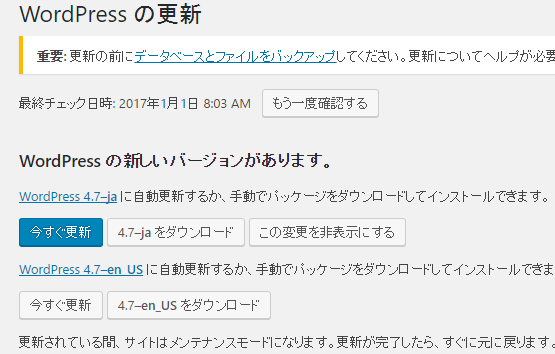
ワードプレス本体の更新(注意)
図では、ワードプレスの新しいバージョンがあると表示されています。
ここでは、じゃ日本語版と英語版の両方が表示されています。
WordPress*.*-ja
WordPress*.*-us
ja(日本語版)の下にある「今すぐ更新」をクリックしてアップデートします。
日本語版の対応が、まだの場合もあります。英語版で更新してしまうと、表示がうまくいかないことがあります。
しばらく待つと、日本語版の更新ができるようになります。
日本語版でも、テーマ(デザイン)によっては、表示がくずれたり、機能が使えなかったりすることがあります。
お使いのテーマ(デザイン)がワードプレスの更新に合わせてアップデートされていれば、「テーマ更新」により、改善されることがあります。
ワードプレス本体が更新されて、しばらく待つと、テーマが更新されていることがあります。
テーマによっては、本体が更新日されてから、数日から1、2週間くらいかかることもあります。
ネット情報によると、1カ月くらいかかるものがあるようです。
ワードプレスは、オープンソースであるため、誰でもテーマを作成することができます。そのため、更新作業に時間がかかることもあります。
マイナーな更新などは、自動で行わることもあります。
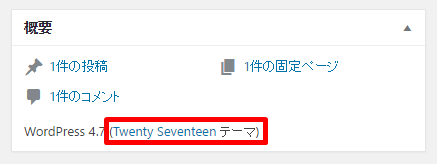
あなたがお使いのテーマは、ナビゲーションメニューの「ダッシュボード」を開き、概要で確認することができます。

以下の操作でも確認できます。
ナビゲーションメニューの「外観」から「テーマ」の画面を開きます。
「有効」になっているものがあなたのテーマです。
プラグインの更新は、プラグインのページからでもできます。
表示オプション
管理画面右上、ツールバーの下の「表示オプション」をクリックします。

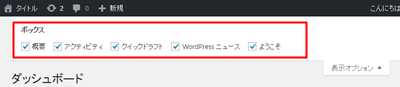
チェックボックスにより画面に表示できる項目を選択できます。

投稿や固定ページなど、それぞれの機能で、現在の画面について表示項目の設定ができます。
ここまでの設定で、記事を投稿することができます。
ナビゲーションメニューの「投稿」から、「新規追加」をクリックします。
ホームページの作成なら、ナビゲーションメニューの「固定ページ一覧」から「新規追加」をクリックします。
ブログの投稿をする前に「Hello World」を削除
ナビゲーションメニューの「投稿」から「投稿一覧」を表示し、「Hello World」を削除します。
blogの投稿だけなら、フロントページを最新の投稿にしておくとよいです。
「設定」―「フロントページの表示」を「最新の投稿」にしておきます。
続いて、テーマ(デザイン)を変更します。