ワードプレスのテーマ、デザイン変更は、無料のブログサービスのような感覚で簡単に変更できます。
テーマ、デザインは、現在設定されているテーマを変更することができます。
また、ワードプレス公式ページ内に公開されているたくさんのテーマの中から選んだり、ホームページデザイン業者などから購入したものを使うこともできます。
手順は、テーマを設定してから、そのテーマの機能で細かいデザインを設定します。
現在のテーマ名を確認する
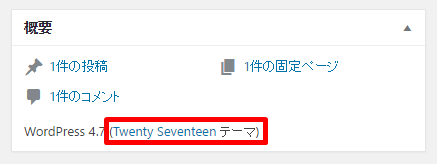
あなたがお使いのテーマは、ナビゲーションメニューの「ダッシュボード」を開き、概要で確認することができます。

以下の操作でも確認できます。
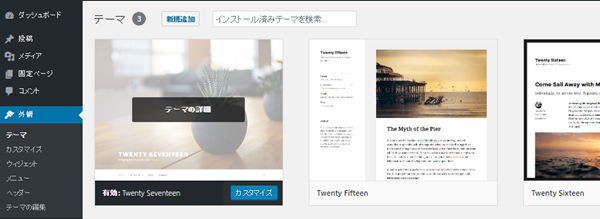
ナビゲーションメニューの「外観」から「テーマ」の画面を開きます。
「有効」になっているものがあなたのテーマです。

上図で有効になっているもの(一番左)は、ワードプレス公式テーマの「Twenty Seventeen」です。
公式テーマは、毎年、一つずつ公開されます。
Twenty Seventeen(2017)の前は、Twenty Sixteen(2016)、その前は、Twenty Fifteen(2015)、Twenty Fourtenn(2014)・・・です。
テーマの変更
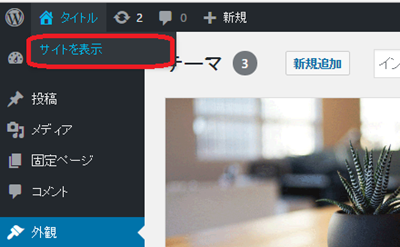
1.サイトを表示する
現在のテーマで、あなたのサイトを表示してみます。
ワードプレスのあなたの管理画面左上のタイトルにマウスを合わせ、サイト名をクリックします。

このテーマでよろしければ、ブログ、サイトの運用を始めます。
2.他のテーマ(テンプレート)に変更
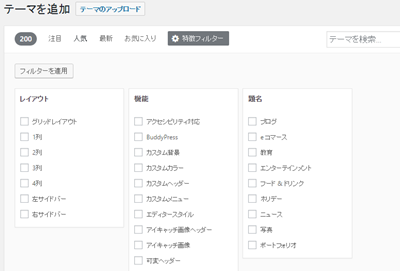
ナビゲーションメニューの「外観」から「テーマ」の画面を開き、「新しいテーマを追加」または「新規追加」をクリックして追加します。

注目、人気、最新、特徴フィルター、キーワードで検索することができます。

表示された、テーマの一覧を見て、インストール前に「詳細&プレビュー」、「プレビュー」で表示などを確認し、使いたいと思ったら、「インストール」し、「有効化」します。
インストールしたテーマを削除する
公開されたテーマの中には、機能やメニュー表示が英語のままのこともあります。
変更する場合は、使用するテーマを変更してから、不要なテーマを削除します。
テーマの変更
削除しようとしているテーマが有効になっていなければ削除できます。
有効になっている(現在のテーマとして使用中)場合は、他のテーマに変更します。
テーマを削除
削除する場合、「外観」から一覧を表示し、削除したいテーマをクリックします。
表示された画面から「削除」をクリックすれば削除できます。
デザインの変更
1.デザインの変更
ナビゲーションメニューの「外観」からデザインの変更ができます。
例えば、ワードプレス公式テーマTwenty Seventeenのトップに出てくる画像が不要なら、「外観」―「カスタマイズ」―「ヘッダーメディア」―「ヘッダー画像」―「画像を非表示」にし、「保存して公開」すれば、文字のみのヘッダーに変更できます。
カスタマイズ
画面の背景、色などを変更することができます。
ウィジェット
サイドバーの広告は、ここで表示設定できます。
サイドバーに表示する「検索」や「最近の投稿」、「カテゴリー」、画面下部の「フッター」などの編集ができます。
最近の投稿では、表示する件数を設定したり、カテゴリーでは、ドロップダウン表示や階層表示の設定にしたりすることができます。
カレンダーを表示することもできます。
「テキスト」をサイドバーに追加し、この中にアフィリエイトのリンクコードや画像を表示させる設定もできます。
メニュー
メニューを編集し、トップ部分や下部、サイドに表示するメニューの設定ができます。
ヘッダー
タイトルなどの基本情報やヘッダー色、ウィジェット、ヘッダー画像、固定ページのレイアウト(1カラム、2カラム設定)など、多くの編集が、ここでできます。
他の設定画面からできるものが、ここでも変更できます。
テーマの編集
あなたのサイトを表示するためのコードが書かれています。
テーマの表示をコントロールするための内容が、スタイルシートと呼ばれる言葉で書かれています。
例えば、メニューにマウスを合わせたら色が変わるのは、ここに書かれています。
他にも画像の大きさや文字の色、サイズ、表示スタイルなど、多くの情報が書かれています。
ワードプレスの各機能の設定をナビゲーションメニューで変更すると、ここが変更されます。
スタイルシートは、必要に応じて手を入れます。
一般的な設定なら、この部分を操作する必要はありません。
この部分のコードを操作することなく、表示や動作設定をすることができるようになっています。
アフィリエイトをする場合も、下記のようなワードプレス公式テーマ以外のものを利用すれば、簡単に行うことができます。
ワードプレス公式ページ以外のテーマ、デザインを利用する
ワードプレスは、オープンソースのため、多くの企業や非営利の団体、個人がテーマを公開しています。
ワードプレス公式ページからインストールされたもの以外にも使いやすいテーマがたくさんあります。
無料のテーマもあります。
無料版は、グレードアップやカスタマイズが有料だったり、有料版のテーマが別に用意されていたりします。
無料のものでも十分使えますが、有料版のほうが効率がよいようです。
日本語に対応しているものを使ったほうがよいと思います。
インストールも簡単にできます。
インストールの概要
ワードプレスのテーマを扱っているサイトの公式ページからテーマをダウンロードします。
一旦、あなたのコンピュータにダウンロードします。
その後、ワードプレスの機能を使って、あなたのコンピュータ内にあるテーマをアップロードします。
アップロード
公式サイトからテーマをダウンロードしたら、ワードプレスのナビゲーションメニューの「外観」-「テーマ」―「新規追加」―「テーマのアップロード」でダウンロードしたテーマを使うことができるようになります。
ダウンロードは、一般的にzip形式です。
zip形式を解凍することなく、そのままインストールすることができます。
「外観」-「テーマ」―「新規追加」をクリックします。

テーマのアップロードをクリックします。

「ファイルを選択」をクリックして、あなたのパソコン内に保存されているテーマのファイル(●●●.zip)を選択します。

ワードプレス公式サイト以外のテーマ
ワードプレスの参考書などに掲載されていたものです。
商用利用可能なものを掲載しました。
BizVektor(ビズベクトル)
企業向けに最適化されています
無料で利用できますが、有償のものもあります。
商用利用可能です。
設定項目や機能が多いです。
公式ページには、設定例も掲載されており、分かりやすいです。
「いちばんやさしいWordPressの教本」という本が出ています。
この本には、「さくらインターネット」のレンタルサーバの例が出ています。
STINGER8
無料で利用できます。
商用利用可能です。
公式サイトには、「micata2」という無料のテーマもあります。
いずれも、初心者にとって、設定が分かりやすいテーマだと思います。
アフィリエイトをするなら、使いやすいテーマだと思います。
有料版もあります。
私は、このテーマの有料版「AFFINGER4」を使っています。
テンプレートキング
無料で利用できます。
商用利用可能です。
無料素材もダウンロードできます。
ファーストサーバというレンタルサーバ会社が運営しています。
Xeory
無料で利用できます。
商用利用可能です。
Gush2
無料で利用できます。
商用利用可能です。
成人向けサイトの運用も可能です。
Simplicity
無料で利用できます。
商用利用可能です。
成人向けサイトの運用も可能です。
権威
有料ですが、アフィリエイターに人気です。
SEOと言って、検索サイトの上位に表示されるしくみが備わっています。
24,800円です。
評判がよいのですが、渡しは、手が出ませんでしたので、AFFINGER4proを購入しました。
こちらは、8000円です。
SEOに強い戦略的テンプレート「賢威7」。レスポンシブWebデザインにも対応!パンダアップデート・ペンギンアップデートで悩むサイトオーナー様必見のSEOマニュアルが付属!

